🌐 문제
let videoList = [
[
['id',1],
['title','first video'],
['description','This is first video'],
['view',24],
],
[
['id',2],
['title','second video'],
['description','This is second video'],
['view',17],
],
[
['id',3],
['title','third video'],
['description','This is third video'],
['view',15],
],
];비디오의 데이터를 보관하기위해 배열에 데이터를 집어 넣었습니다. 하지만 데이터들을 좀더 효용성 있게 관리 하고 싶습니다.
[
{
id: 1,
title: 'first video',
description: 'This is first video',
view: 24
},
{
id: 2,
title: 'second video',
description: 'This is second video',
view: 17
},
{
id: 3,
title: 'third video',
description: 'This is third video',
view: 15
},
];이때 배열안에 배열로 정리를 하기보다 객체를 집어 넣어 key와 property로 관리 하는 것이 더 효용성이 있습니다.
🌟작성 코드
function convertArrayToObject(arr){
let newArr = [];
for(const prop of arr){
let newObj = {};
prop.forEach(element => {
newObj[element[0]] = element[1]
});
newArr.push(newObj);
}
return newArr;
}코드 해석
입력받은 배열을 for ...of 문을 통해 prop에 배열안에 있는 배열의 데이터를 가져옵니다.
for (const prop of arr){
let newObj = {};
console.log(prop);
}
/* output
[
[ 'id', 1 ],
[ 'title', 'first video' ],
[ 'description', 'This is first video' ],
[ 'view', 24 ]
]
...
*/prop를 forEach문을 통해 배열의 각 요소를 가져옵니다.
for(const prop of arr){
let newObj = {};
prop.forEach(element => {
console.log(element);
console.log('-------');
}
}
/* output
[ 'id', 1 ]
------
[ 'title', 'first video' ]
------
[ 'description', 'This is first video' ]
------
[ 'view', 24 ]
------
...
*/element에 담겨 있는 배열의 인덱스 값으로 하여금 newObj 에 객체를 추가합니다.
for(const prop of arr){
let newObj = {};
prop.forEach(element => {
newObj[element[0]] = element[1]
// newObj['id'] = '1';
// ...
// newObj['view'] = 24;
}
}element가 prop 데이터 만큼 순회를 했을 경우 forEach를 종료하고 newArr에 추가한 newObj를 push 합니다.
let newArr = [];
for(const prop of arr){
let newObj = {};
prop.forEach(element => {
newObj[element[0]] = element[1]
});
newArr.push(newObj);
console.log(newObj);
/* output
{
id: 1,
title: 'first video',
description: 'This is first video',
view: 24
}
*/
}이 작업을 prop가 arr의 Symbol.iterator 속성이 있는 컬렉션 요소 갯수 만큼 반복합니다.
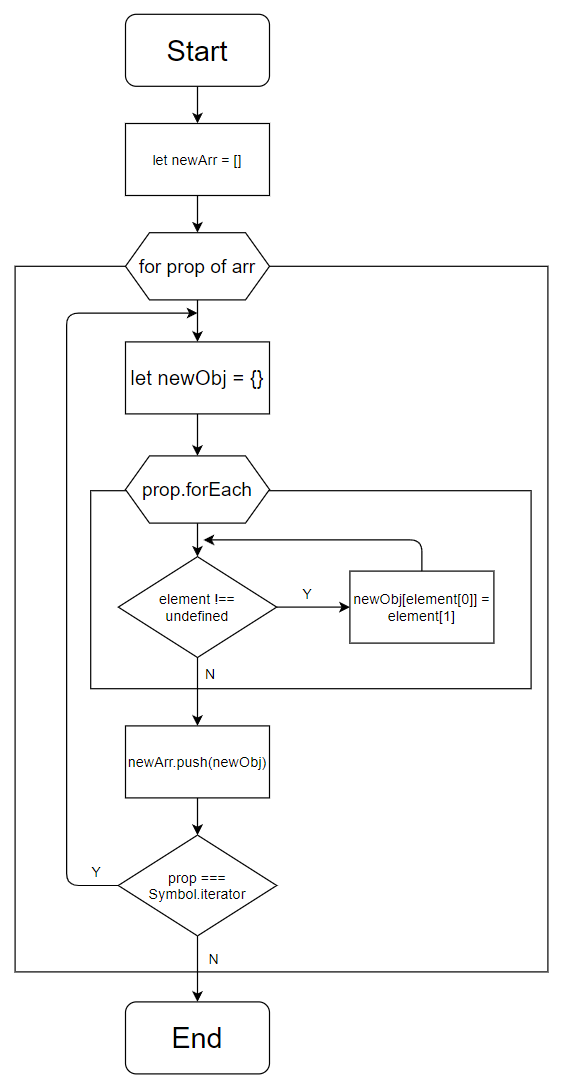
🗒️순서도

데이터 접근성 비교
첫번째 영상의 타이틀의 데이터를 가지고 오고 싶습니다.( 'first video' )
배열안에 배열일 경우
console.log(videoList[0][1][1]) // output: 'first video'배열안에 객체일 경우
console.log(videoList[0].title) // output: 'first video'배열안에 배열일 경우 현재 가지고 있는 데이터의 정보를 모르면 어느 부분에 접근하는지 자세히 알기 어렵습니다. 하지만 배열안에 객체일 경우는 내가 무엇을 가져오고자 하는지 직관적으로 알수 있습니다.
* 틀린 부분이 있으면 언제든 피드백 부탁드립니다.
'JavaScript > JS' 카테고리의 다른 글
| 객체 리터럴 모듈 패턴 , 클로저 패턴, 싱글톤 패턴 (0) | 2021.10.05 |
|---|